- The app provides for the Bulk product upload & complete management of the products. You can also import your Etsy products to Shopify store. The app helps manage digital products as well. In the settings section of the app, there is a dedicated “Product Management” section which automates this process to its best.
- Progressive web apps (PWAs) are becoming more popular among developers and companies, but some of the best PWAs aren't available through the Microsoft Store. Spotify has a PWA that looks great.
If you could walk 500 miles, but you’d rather drive 500 more, you may as well join the masses and stream “I’m Gonna Be (500 Miles)” by The Proclaimers – the most popular song on road trip playlists – for your own adventure.
Set URI parameters for your app. Embed your app in a website. The apps that you build are often most useful when they're available right where people do their work. By embedding canvas apps in an iframe, you can integrate those apps into websites and other services, such as Power BI or SharePoint. In this topic, we'll show you how to set parameters for app embedding; then we'll embed our Asset Ordering app in a website. Embed Spotify Playlists. Locate the songs, playlists which you want to add to your website. Icon Click 'Share' Click 'Copy Embed Code' to copy the Html code to the clipboard. Go to the page of your website where you want to add the music and open it with an Html editor such as Dreamweaver. Add another device that supports Spotify or has the app (like a speaker or laptop). Connect both devices to the same Wi-Fi network, and log in to Spotify. Listen out loud.
More and more, people are streaming their music from Spotify while on the go. In some cases, that means they’re using their mobile devices for both music and navigation, with navigation as the most widely used non-music app in the car. Now, instead of switching back and forth between your tunes and your directions, our new integration with Google Maps allows you to control what you’re listening to from Spotify right in the Maps app.
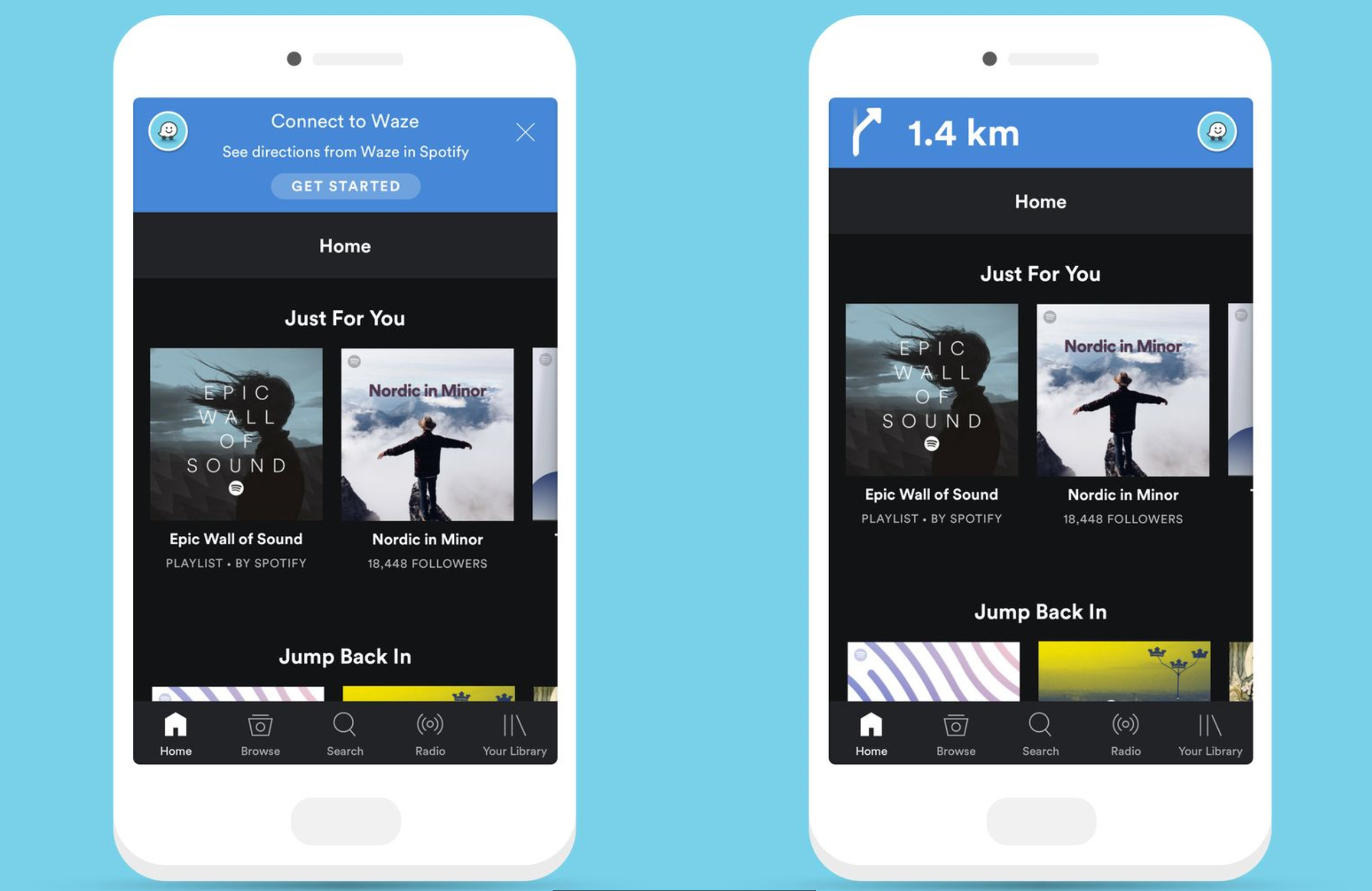
We’ve previously seen how well navigation works in harmony with music through our integration with Waze in 2017. Starting today, millions of Google Maps users across Spotify markets will be able to to “jam through the traffic jam” on both iOS and Android. After connecting your Spotify account, you’ll be ready to start.
Our integration with Google Maps lets you listen to music at every mile
Now, Spotify users can enable playback controls within the Google Maps navigation settings and enjoy music and podcasts from Spotify during an active navigation, making Spotify an easily accessible and natural part of your journey. Pause, play, or skip until you’ve found your perfect jam.
Switching and selecting music will be seamless as well. Through a simple entry-point from the Google Maps app into Spotify, you’ll be able to browse songs, albums, and playlists. There will be a banner in Spotify to help you to return to your active navigation.
So on your next excursion, we’ve got you covered—between streaming your own playlists, our featured Daily Lift orMorning Commute playlists, or playing your favorite album on shuffle, you can now travel to the beat of your favorite tunes and keep your eyes on the destination ahead.
The integration will be rolling out to all Google Maps users over the next few days. Ensure that you have the latest version of Spotify & download Google Maps on the iOS App Store here and Google Play store here.
In this article, we’re sharing tips for connecting Spotify to your mobile iOS application. The guide is based on our web and mobile development experience and explores the stages of SDK connection: the process of login, token authentication, and the built-in Spotify player management.
Spotify offers an application programming interface (API) and a software development kit (SDK).
An API is a collection of routines, data structures, and classes designed specifically to interact with a piece of software. An SDK comprises of the API and tools for its management.
When creating an application, it’s better to use an SDK (if there’s one available), as it simplifies the development. Although the Spotify iOS SDK is in beta (ver. beta-25), it’s stable enough to use. Note that using Spotify’s SDK for commercial projects requires their team’s official written approval.
With Spotify integrated with your app, its users can receive user data, play audio and share public data. The latter includes sharing different Spotify items (albums, artists and playlists), and managing collaborative playlists. However, the ability is limited to public items only.
Implementing the Spotify iOS SDK
For this article, we decided to show you the integration of Spotify’s iOS SDK with a mobile application for listening to music from several audio streaming services. Here, users can link to and undock their Spotify accounts, and log into several devices without re-connecting to the integrated services.
Spotify App Integration Into Website Free
Keep in mind that although there is an official tutorial for implementing Spotify’s SDK, it can only introduce the basic functionality. The process of connecting the SDK to a real product is significantly different in terms of login logic and token management.
First things first, you need to create an XCode project, register a Spotify account and make it premium. It’s necessary for streaming. For those not sure it’s worth the purchase, there’s a free trial.
Registering your app in Spotify
Go to the Spotify’s Dashboard and log into your account. Find a Create an App button there. Enter your name and application description. Then examine the following fields:
Now find this button . Enter your name and app description. After this we are interested in the following fields:

Client ID - your app’s unique identifier, which is required for the SDK integration.
Client Secret - your app’s secret key, which is used on the server.
Redirect URL - a link returning to your application in case of login readdressing to the native app or Safari. Here, we used
projectname://spotify/callbackBundle ID - your app’s bundle ID.
Creating a SpotifyLoginController
We’re using a custom login, and not the one given in the tutorial because we need to receive a server authentication code.
First, let’s create a controller with UIWebView (go with the UIWebViewController if you wish; we prefer using UIViewController with an additional UIWebView; the delegate is self).
Then, we need to implement a basic Spotify initialization in viewDidLoad:
Here’s a closer look:
SPTAuthStreamingScope, SPTAuthPlaylistReadPrivateScope, SPTAuthPlaylistModifyPublicScope, and SPTAuthPlaylistModifyPrivateScope - are our app’s access rights
- SpotifyRedirectURI is the redirect URL we specified in the Spotify app settings
- SpotifyTokenSwapURL and SpotifyTokenRefreshURLb are something we’re going to discuss in a little while
When the controller appears in viewWillAppear, we need to initialize a login link:
Look at the following parameters:
- client_id - is our app’s client ID
- scope - is the access permission
- redirect_uri - is a redirect URL that lets us return to the app and spot the completion of login
- nosignup = true - disables automatic login
- show_dialog = true - is a required “Is it really you?” user confirmation
- response_type = code - is a type of returned value (you can get code or access token here - we’re interested in the former).
Here’s how the response is processed:
Spotify Free Music App
A successful login implementation results into a session, which is available through SPTAuth.defaultInstance().session. The peculiarity of Spotify’s sessions is the duration of their lifespan. At the time of writing, it’s 1 hour long. Once this period expires, you have to call the SPTAuth.defaultInstance().renewSession method.
Seemingly not an issue, you just have to add a SPTAuth.defaultInstance().session.isValid() method validation, but here’s a catch: all sessions are stored locally on devices.
Storing and updating tokens
Install Spotify App
If you want user to login to several devices without signing into their Spotify over and over again, you’re going to have to do the following:
- Remember we mentioned SpotifyTokenSwapURL and SpotifyTokenRefreshURL? Those are links to the server requests that implement Spotify token updates. When updating a session, you need to fix the renewSession method:
We highly recommend that you reassign swap and refresh links before making any session updates. Otherwise, you might accidentally call renewSession in places, where SPTAuth.defaultInstance() hasn’t been configured yet.
Implement swap and refresh methods on the server. Here’s an example of this process in Ruby.
Once it has been working for an hour or so, call the renewSession method from your SDK, which then queries your server, gets the necessary data, creates a session and stores it on the device (again, locally).
With the following methods, the newly created session can be transformed into a string and back:
A transformed session can be stored either locally or on a server, but you need to encrypt it first.
Songs stream
Spotify SDK allows your app’s users to listen to entire songs without being redirected to the Spotify application.
Audio streaming is done not through the usual AVPlayer, but through the SPTAudioStreamingController. For this example, we saved a Spotify player item as a singleton in the Utils class, which makes it accessible from anywhere:
When launching our app (or once we have a connected Spotify account), we can call the player initialization:
In this example, a Spotify Premium check block (the error code is 9, which means a standard account that doesn’t permit audio streaming) is commented due to request instability (which is plausible given that the SDK is in beta). Streaming is only available when there are no errors, regardless of their type.

The main methods of Spotify’s player
Track listing:
Play and Pause
Stop:
The current position:
The overall track duration:
Rewind:
This concludes our article on implementing Spotify’s iOS SDK for mobile application development. We hope you’ve found something worth learning.
Do your consider integrating Spotify with your mobile application? Contact our sales department today to start working on your project.
P.S. Do not forget to logout from Spotify